Copy From Dev Tools
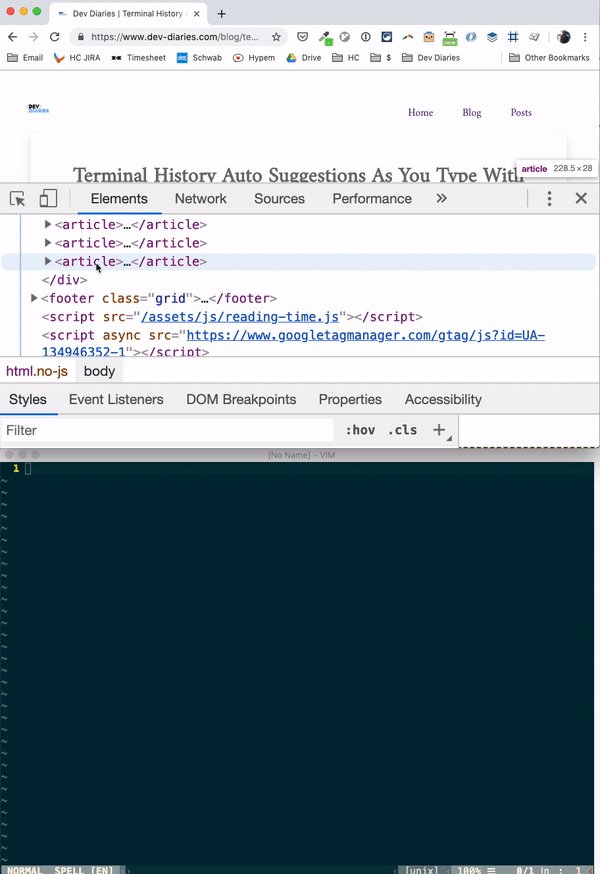
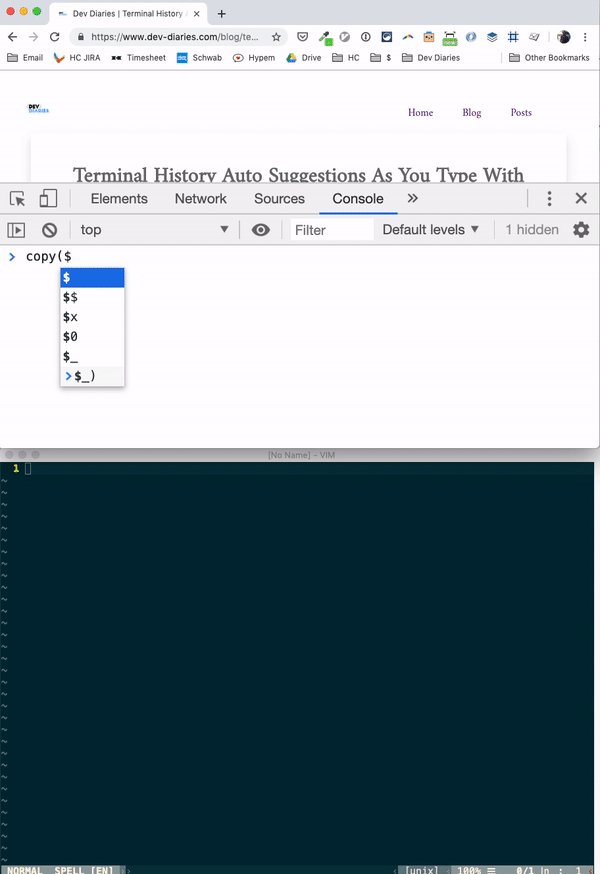
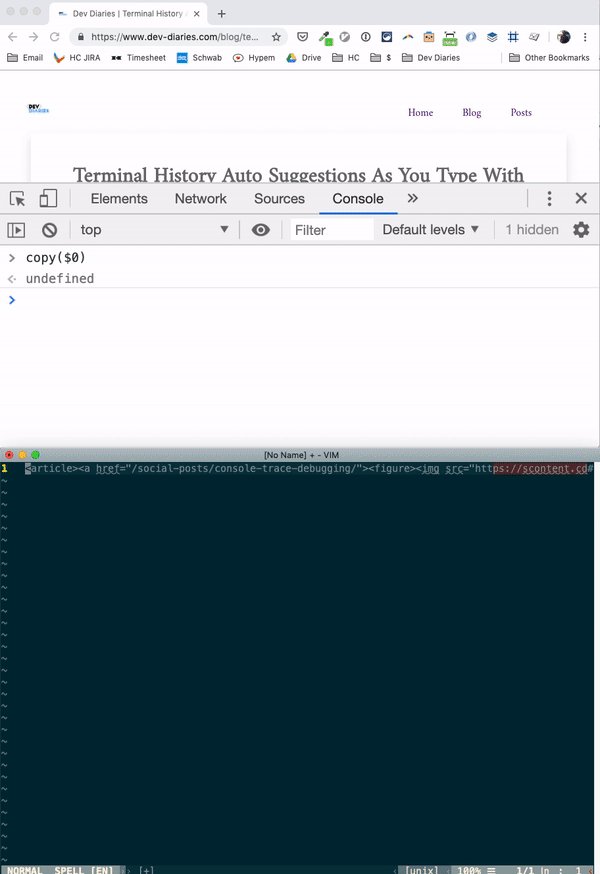
A very handy debugging tool is to use the “copy” function in dev tools. This is confirmed to work in Google Chrome and Firefox. If you’re logging elements, or want to copy properties from the DOM this can be very useful. Shout to @santi6291 for the tip! Have some tips to share? Fill out the form in the footer.

Hopefully you remember our earlier tip of using $0 to refer to the most recently selected element selected 😉.
Read more about it here