CSS Lobotomized Owl Selector
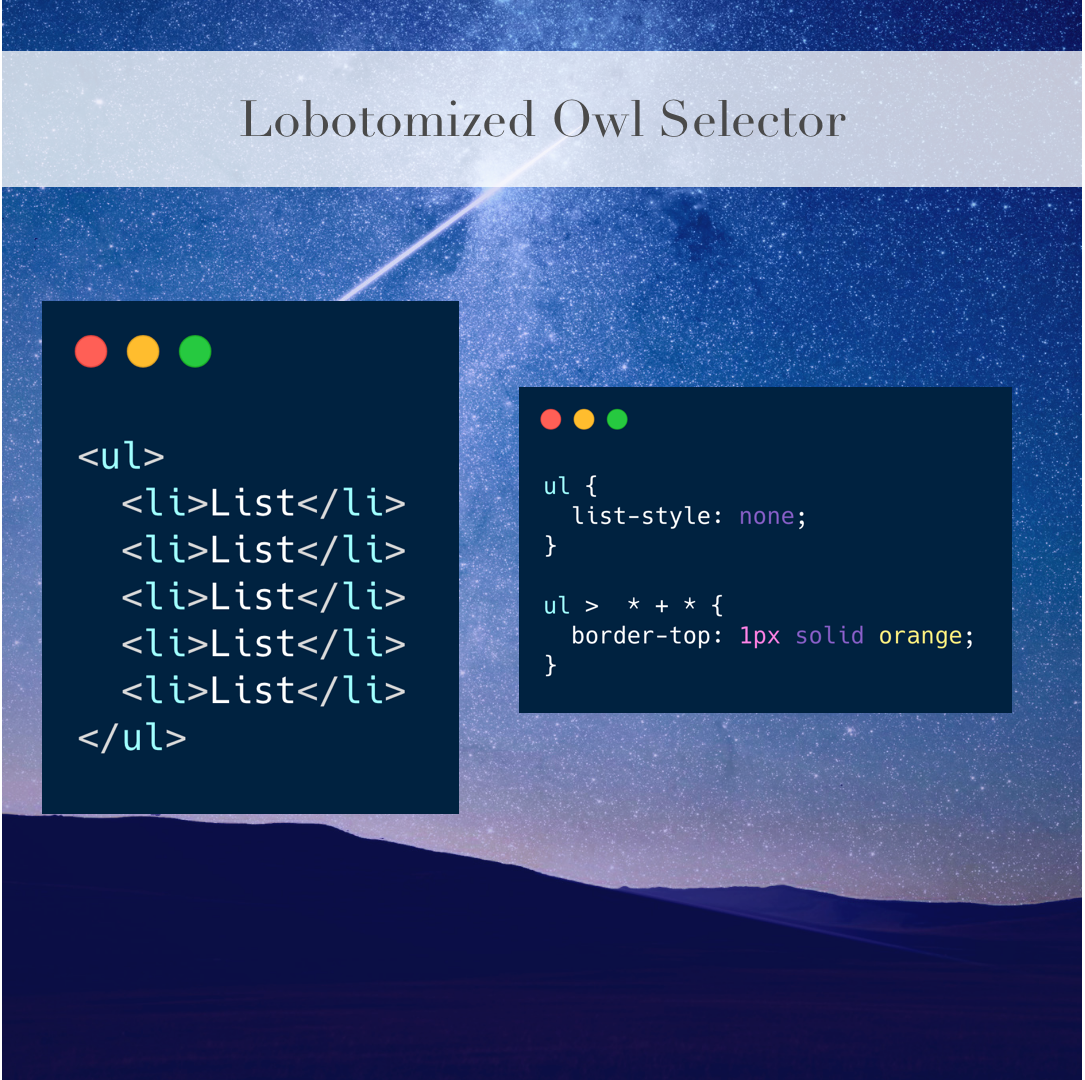
The lobotomized owl selector (* + *) can come in handy to make your CSS stylesheet a bit less verbose and is a handy relative selector for styling. If you remember earlier from our selector post the lobotomized owl selects any element that has another element before it. There are more verbose ways to achieve the styling that the lobotomized owl gives us, but this is elegant and clean.


See the codepen


See our codepen
- Read the original post by Heydon Pickering from A List Apart
- Using Tailwind CSS? Check out Mark Huot’s post about using the lobotomized owl with Tailwind CSS.